우리는 무의식으로 인지하는 편리함을
얼마나 알고 있을까.
오늘은 네비게이션바. 탭바에 대해 알아보도록 하겠다.
https://www.smashingmagazine.com/2016/11/the-golden-rules-of-mobile-navigation-design/
The Golden Rules Of Bottom Navigation Design — Smashing Magazine
Design is more than just good looks – something all designers should know. Design also covers how users _engage_ with a product. Whether it's a site or app, it's more like a conversation. Navigation _is_ a conversation. It doesn't matter how good your si
www.smashingmagazine.com
이 게시글은 위의 영어기사를 번역, 가공하였다.
엄지손가락을 염두에 둔 디자인
스티븐 후버는 모바일 기기 사용시 49%의 사람들이 휴대폰을 한 손에 잡는것을 발견했다.
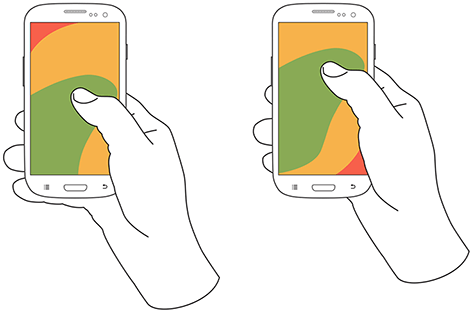
아래 그림에서 휴대폰 화면의 도표는 대략적인 도달 거리 차트로, 색상은 사용자가 엄지손가락과 접촉할 수 있는 화면 영역을 나타낸다. 녹색은 사용자가 쉽게 도달할 수 있는 영역, 노란색은 손가락을 뻗을 필요가 있는 영역, 빨간색은 사용자가 다른 한손으로 기기를 들고 있는 방식을 바꾸어야 하는 영역을 나타낸다.

사례1
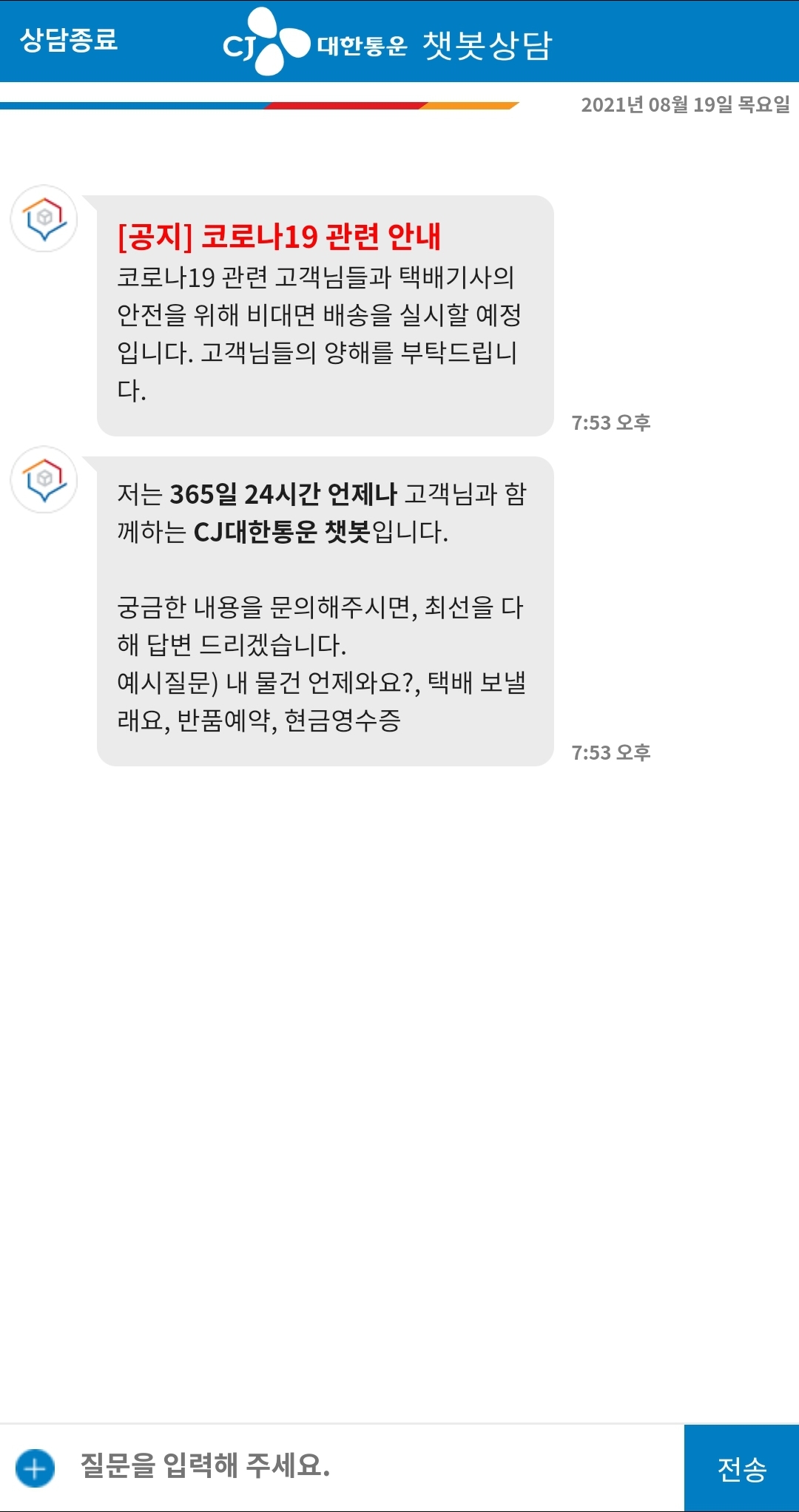
네다섯개의 하단 네비게이션
잔디/대한통운/스터디모아



네비게이션은 현재 내가 어디에 있는지 명확하게 알려주어야 한다.
대한통운의 경우 색상으로 구분을 지었는데
챗봇같은 경우에는 항시 파란색으로 구분되어있다. 클릭하면 새창으로 넘어간다. 그 말인 즉슨 네비게이션이 아닌 버튼이라는 의미.

사례2
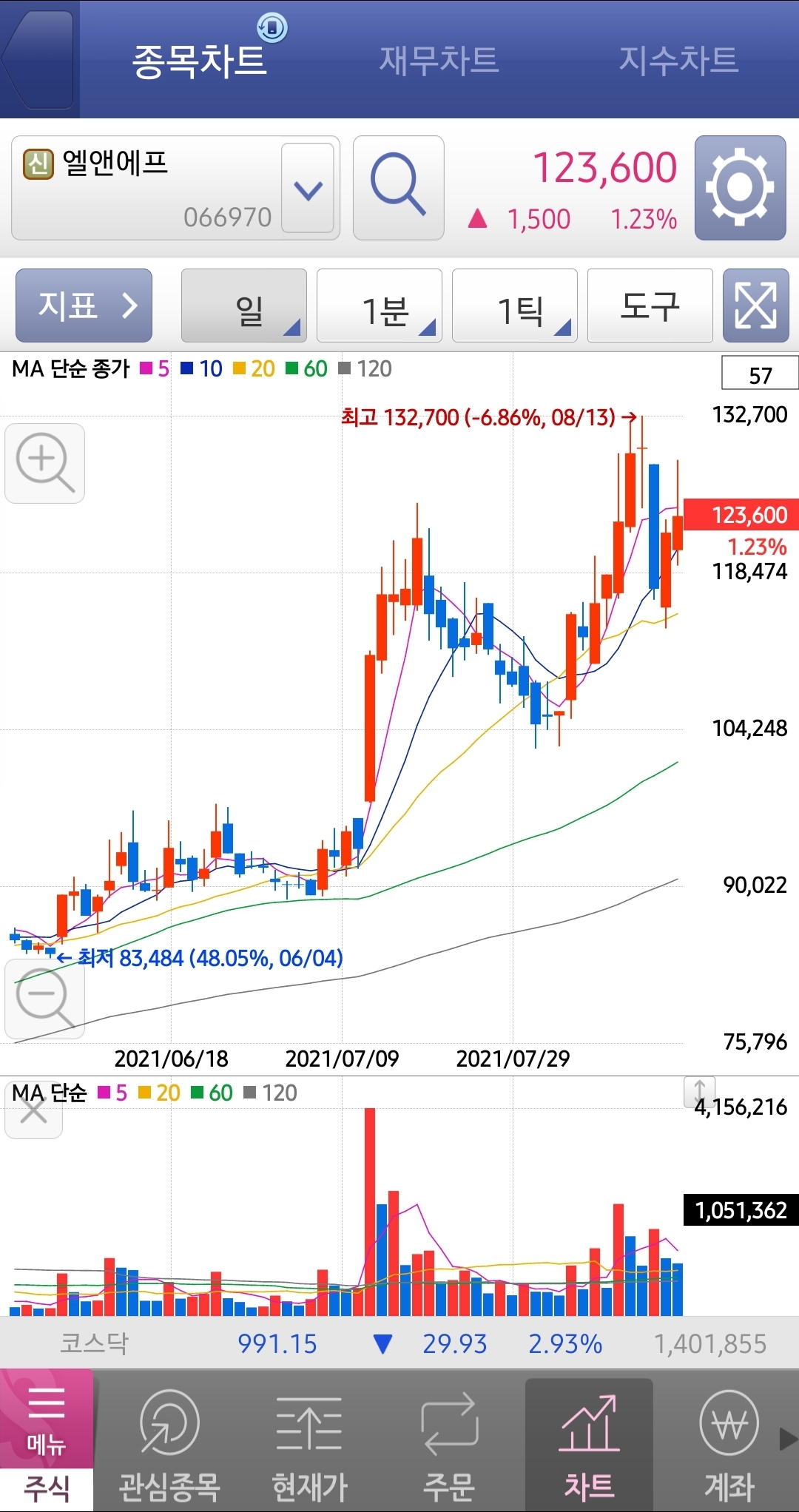
보여줘야 할 내용이 너무 많을때
영웅문S

워낙 정보가 많으니 상,하단 네비게이션 뿐만 아니라 네비게이션에서도 양옆으로 메뉴를 밀어 볼 수 있게끔 설계해놨다.
너무 복잡하다.
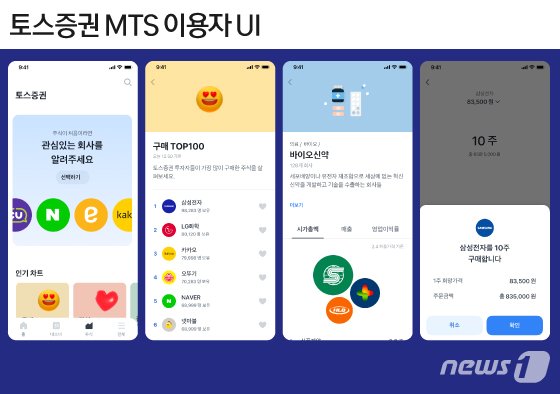
그에 비해

토스 증권 UI 정말 깔끔하다.
물론 복잡한 기능이 없기에 이정도 UI 만들어 낼 수 있는거 같긴한데...
접근하고 싶기에는 토스가 승이다.
네비게이션은 명확하고 알기 쉽게 만들어야 한다.
'디자인 > UIUX' 카테고리의 다른 글
| [피그마 사용법] 오토레이아웃 단축키 및 여백 주기 (0) | 2021.12.23 |
|---|---|
| 우와! 인기앱 온보딩, 스크린샷 사이트 벤치마킹 여기서 다 한다 (0) | 2021.08.24 |
| XD 클라우드 문서 삭제 하는법 (feat. 열기) (2) | 2020.11.13 |
| app bars(top) 앱바 상단 가이드 (0) | 2020.11.12 |
| 본고딕(Noto Sans CJK KR) 공식 다운 (0) | 2020.11.02 |


댓글