지난 시간에 우리는 DPI에 대해 알아보았습니다. DPI는 D(DOT) P(PER) I(INCH)로 1인치에 들어가는 점의 개수를 의미한다고 정의를 내렸었는데요. 이 DPI가 어떻게 그리드 시스템(Grid System)에 적용될 수 있을지 알아보도록 합니다.
그리드 시스템(grid system)이란?
페이지의 정보를 논리적이고 일관성 있는 질서와 구조로 디자인할 수 있도록 돕는 그래픽 디자인 시스템을 의미합니다. 쉬운 말로 '가이드'라고 표현 할 수 있겠네요.
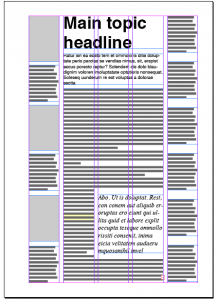
그리드 시스템은 컴퓨터 개발 이전에 책, 잡지, 신문과 같은 곳에 이미 사용되어 왔습니다.


레이아웃을 큰 축을 이루는 몇 가지 단계의 그리드 내에서 콘텐츠 영역을 구성했다는 것을 확인할 수 있습니다. 사실은 이 그리드 시스템이 '법'은 아닙니다. 하지만 규칙이 있는 디자인이 아름다운 법. 그리드 시스템을 이용하면 중구난방이었던 레이아웃이 질서를 잡을 것입니다.
그리드 시스템의 장점
- 동일한 측정값으로 동일한 규칙을 따르기 때문에 자연스럽게 일관된 UI 획득
- 균일한 요소와 간격이 사용되기 때문에 플랫폼, 환경 및 화면 크기에 일관성일 부여할 수 있음
- 그래픽 요소가 체계적인 배열을 도와줌
- 협업의 목적으로 내부의 기준을 정하는데 도움이 됨
- 반응형 디자인의 경우 해상도 대응이 쉬워짐
따라서, 반드시 그리드시스템은 우리가 알아야겠습니다!
그리드 시스템의 기본 요소
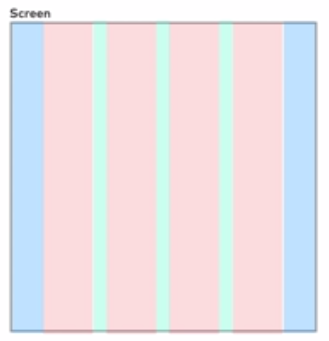
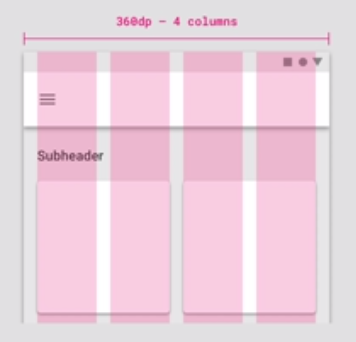
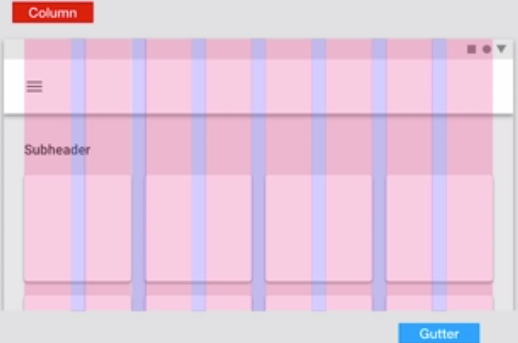
그리드는 칼럼, 거터, 마진 세 가지 요소로 구성되어 있습니다.



1. 칼럼(분홍색 부분)
칼럼은 실제로 컨텐츠를 포함하는 부분입니다. 하나의 칼럼에는 반드시 양 옆에 여백(거터)이 있어야 합니다.
2. 거터(분홍색 부분의 사이)
거터는 칼럼과 칼럼 사이의 공간의 가로길이입니다. 거터의 값도 고정된 값으로 제공됩니다. 전체 너비에 비례해 거터의 길이가 길어집니다.
3. 마진(분홍색 부분의 바깥부분)
마찬가지로 여백 너비의 넓이도 고정된 값으로 제공, 전체 너비에 비례해 길이가 길어집니다.


칼럼의 길이는 유동적으로 변환할 수 있습니다. 그러나 마진, 패딩, 거터 값은 변하지 않습니다. 그렇기 때문에 계산해야 할 순서가 있습니다.
1. 왼, 오의 마진 값을 결정합니다.
2. 거터의 값을 계산합니다. (거터는 일반적으로 16, 쫀쫀하게 하려면 8 정도로 계산)
3. 칼럼은 계산하지 않습니다. 왜냐하면 유동적이기 때문!
'디자인 > UIUX' 카테고리의 다른 글
| 그레이스케일(grey scale) (0) | 2020.11.02 |
|---|---|
| 머티리얼 디자인 Color System 주조색(primary color) (1) | 2020.11.02 |
| 안드로이드에서 DPI는 이렇게 적용된다. 4의배수? 8의 배수?*기기별 해상도 (0) | 2020.10.25 |
| 초보디자이너는 반드시 알아야 할 안드로이드 DP의 개념 (DPI/PPI) (0) | 2020.10.25 |
| 조금 안다고 하기에도 애매한 상태의 UI디자이너 (0) | 2020.04.18 |


댓글