반응형
피그마를 사용하다보면 강의를 듣는 일이 종종 생긴다.
adobe xd의 경우에는 쉽게 색상 스타일을 지정할 수 있는 버튼이 보이는데 피그마는 그렇지 않다.


내가 보고 있는 화면에서는 다만 fill 화면에 선택된 색상이 보일 뿐이다. 그렇다면 동그라미 red라고 되어있는 저것은 어떻게 해야 하는건가? 바로 색상스타일이 지정된 상태를 의미한다. 색상스타일을 지정하는 방법은 간단하다.
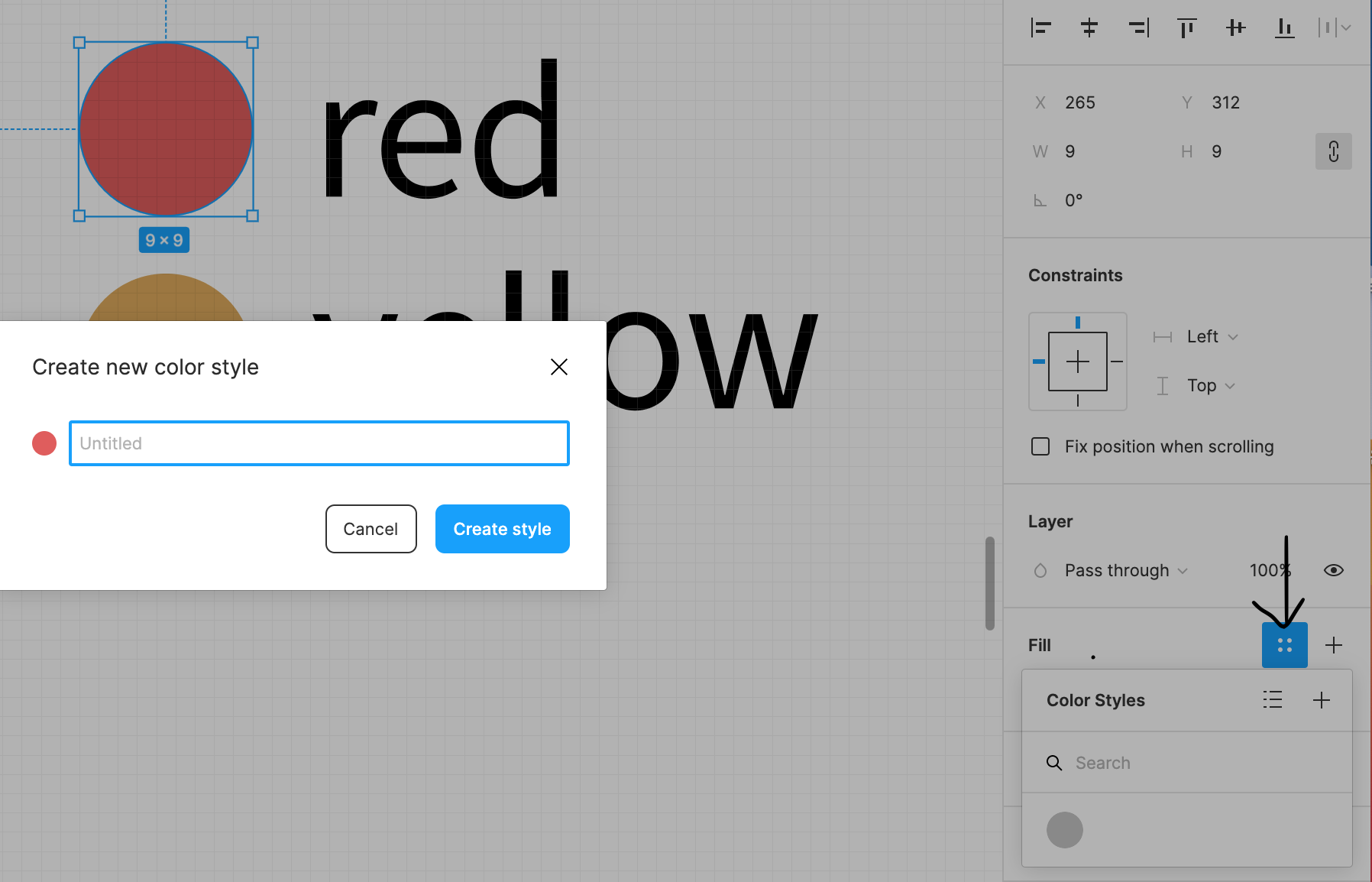
1. 색상을 선택한채로 fill 영역의 오른쪽에 보이는 네개의 점을 클릭한다.

2. create new color style
원하는 이름으로 색상 스타일을 지정하면 끝!

번외. 스타일 수정하기
스타일을 클릭해서 나오는 레이어팝업에서 변경하고자 하는 스타일에 마우스호버하게 되면 파란색 영역이 표시되며 오른쪽에 옵션을 조절할 수 있는 아이콘이 생성된다. 클릭하면 위의 팝업과 같이 상세한 옵션을 조절할 수 있는 창이 뜬다.
제목, 설명, 색상을 변경 할 수 있다.

3. 스타일 삭제하기
한번 지정된 스타일은 오른쪽 클립이 끊긴듯한 아이콘을 클릭하여 해지 할 수도 있고
(-) 버튼을 클릭해 영역을 삭제해버릴 수도 있다.
반응형
'디자인 > 디자인' 카테고리의 다른 글
| 피그마로 룰렛만들기(롤링배너) - 하나만 알면 해결! (0) | 2025.02.12 |
|---|---|
| 피그마 깨져보일때 pixel privew (2) | 2022.07.18 |
| 포토샵 글자 테두리만 남기기 - 이렇게 쉬웠어? (0) | 2020.01.13 |
| 간단하게 인물보정하는 방법 (0) | 2020.01.10 |
| 포토샵에서 폰트 이름, 한글로 보는 방법(30초 투자) (0) | 2020.01.03 |


댓글