속성은 쉽게 생각해서 컴포넌트에 데이터를 전달한다는 것이다.
그 전달 모습은 키와 벨류의 형태
<Text> 태그에는 numberOfLines 라는 속성이 있고
<Image> 태그에는 resizeMode라는 속성이 있다.
예를들어, 아래와 같은 코드에서
<Image style={styles.aboutImage} source={{uri:aboutImage}} resizeMode={"cover"}/>

resizeMode는 키가 되고
cover는 값이 된다.
* 참고로 resizeMode는 컴포넌트 크기에 맞게 이미지를 조절하는 스타일이다.
* 속성들은 공식 문서에 나와 있고, 해당 엘리먼트들이 태어날 때부터 가지고 있는 속성이다.
<Card/> 컴포넌트를 만들었다고 치고,
이 <Card/> 컴포넌트 내에
<Card image={'이미지 주소'}/>라고 속성을 써 넣으면,
이 <Card/>는 image라는 속성이름에 {'이미지 주소'} 값을 을 갖게 된다.
즉 키와 벨류의 값을 갖게 된다.
(원래는 기본적으로 태어나고 있는 속성이 아닌데, 억지로 부여하는 것이다.)
여기에서 키는 image(속성)
값은 이미지 주소
여기에서 속성을 부여받은 컴포넌트는

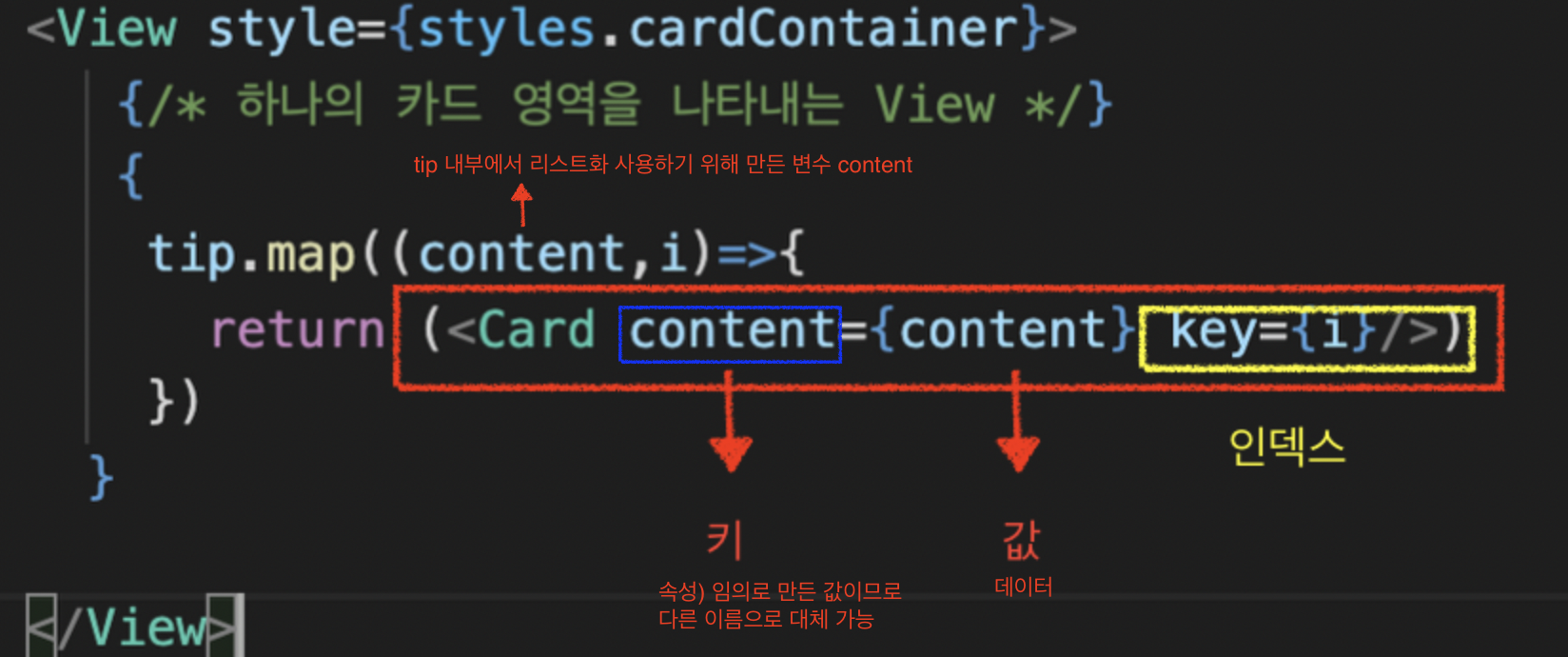
이와 같이 나타낼 수 있다.
즉, 앞의 content는 image라는 속성을 내포하고 있고
뒤의 content는 content라는 값을 가지고 있다.
그렇기 때문에 뒤의 content는 content라는 이름을 가지고 있지 않아도 된다.
변경되어도 되는 값이지만, 그 값을 받기 위해서 이름을 일치시켜야 한다.
여기서 중요한 규칙 둘
1. 컴포넌트에 속성(데이터)을 부여해줘서 전달할땐,
키와 벨류(content={content}) 형태로 전달해줘야 할 것
2. 컴포넌트를 반복문 돌릴땐, 컴포넌트마다 고유하다는 것을 표현하기 위해,
map에서 나오는 인덱스(i)를 key = {i} 속성 전달 형태로 꼭 넣을것! 입니다.
자 이제,
"내가 그의 이름을 불러주었을 때, 그는 나에게로 와서 꽃이 되었다."
라는 문장 처럼
이름(<Card content = {content} key={1}/>)을 만들었으니
그가 누구인지 지칭해야 한다.
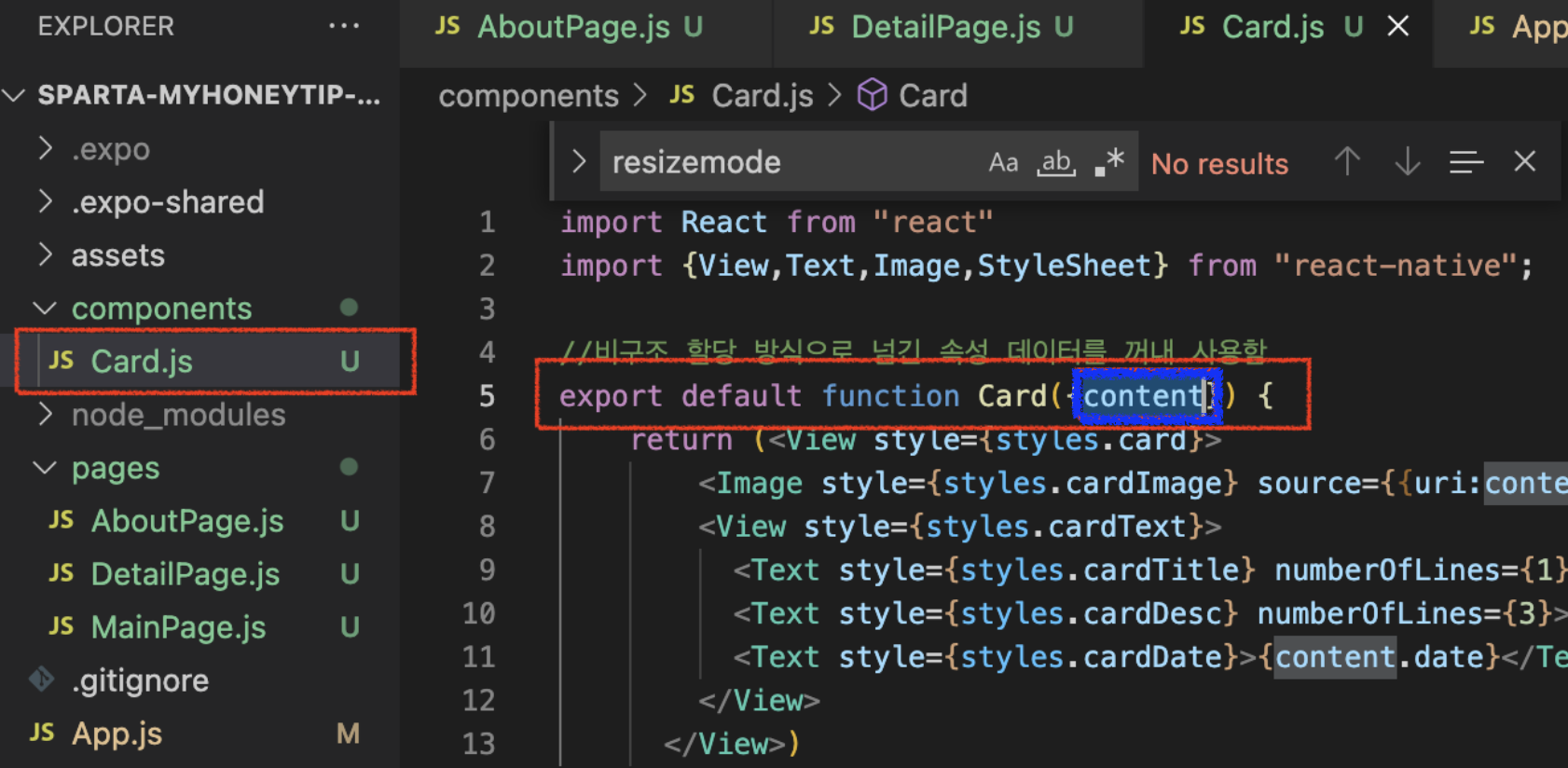
그를 js 파일로 만들어보자.

그를 만들때는 그의 속성을 만들되 키 값(그의 이름 = 앞 content)을 동일하게 해야한다.
이렇게 되면 메인페이지에서 card의 content 속성을 불러올 수 있는 것이다.
즉, 우리가 한 것은
content라는 새로운 변수를 만들고,
변수는 어떤 속성이 있는지 만들어서
새로운 변수를 메인화면에서 뿌린 것이다.
이런게 바로 컴포넌트..!
'개발 > 자바스크립트' 카테고리의 다른 글
| visual Studio 확장팩 추천 (0) | 2022.07.16 |
|---|---|
| expo 실행(서버 열기) 및 서버 끄는 법, 폴더 생성하는 법 (0) | 2022.07.16 |
| 내일배움단 앱개발 1주차 과제 정답 및 해설 (0) | 2022.07.14 |
| 자바스크립트 함수 (0) | 2022.07.12 |
| Javascript 기초 / list와 dictionary 서울시 미세먼지 api 뜯어보기 (0) | 2022.07.12 |


댓글